Add LiveChat to your Tilda website and start helping and converting visitors using our robust chat widget. The installation only takes a few minutes.
Install LiveChat on your Tilda website
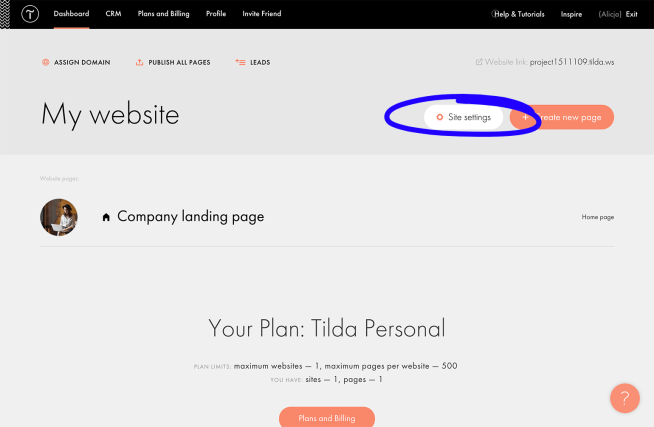
To add the LiveChat chat widget to your Tilda site, follow these steps: