If you are a Zen Cart website owner you can easily place a chat function on your site. This way, you will get access to all your online visitors and you would be able to chat with them.
Setting up the integration
In order to place a chat function on your Zen Cart site, you need to follow these steps:
- Download the LiveChat Zen Cart plugin.
- Unpack all the content of the plugin into your Zen Cart installation directory. Confirm Replacing files and folders.
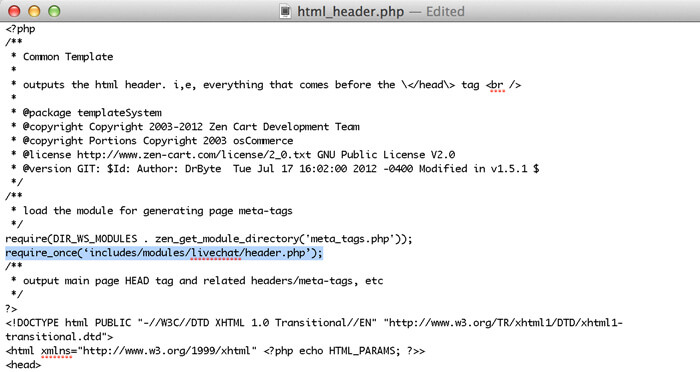
- Go to /includes/templates/template_default/common/ and edit the html_header.php file.
- Add the line require_once(‘includes/modules/livechat/header.php’); to the file.

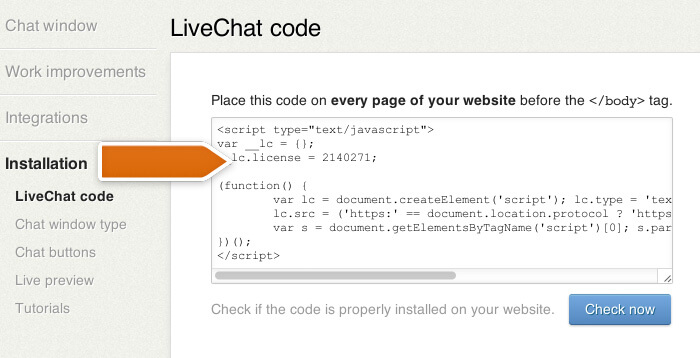
- Go to LiveChat code section and copy the code.

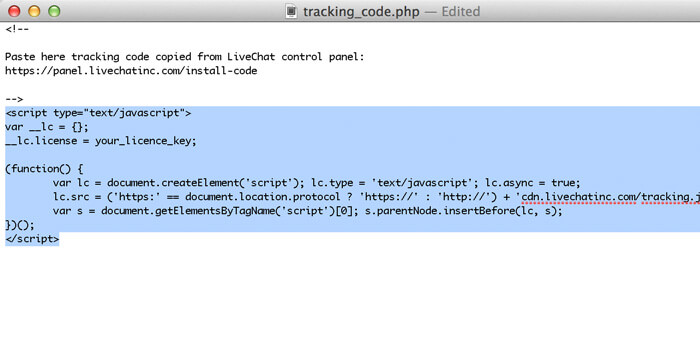
- Open the /includes/modules/livechat/tracking_code.php and copy the code there.

Congrats! This will place a chat function in your Zen Cart shop!
What’s next
To start chatting with clients, go to the web application or download one of our applications. You can also check out our Knowledge base for insightful tutorials and good practices.