Upscope LiveChat: this integration allows you to start a CoBrowsing session with your customers straight during a chat. This simple integration allows you to take care of your customers’ problems faster, without installing any additional software on their computers!
From this tutorial, you will learn how to integrate LiveChat with Upsocpe and how to start a screen sharing session with your customers.
- Installation – learn how to integrate LiveChat with Upscope
- Starting session – learn how to start a screen sharing session
Upscope LiveChat: Installation
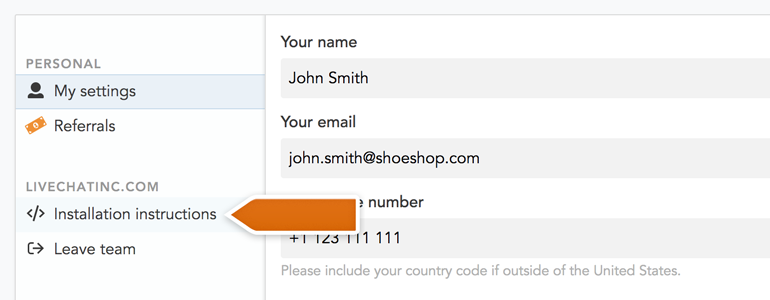
- First, click here to go to the Settings of your Upscope. There, click on the Installation instructions button.

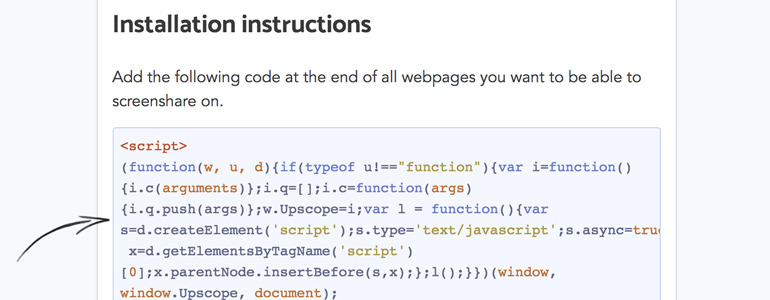
- Now copy the Upscope installation code.

In this part you will have to make small changes to the HTML source code of your website.
After copying the Upscope installation code, make sure to paste it right after LiveChat tracking code added to your site. Here’s the example of how such implementation should look like:
<!-- Start of LiveChat (www.livechatinc.com) code -->
<script type="text/javascript">
window.__lc = window.__lc || {};
window.__lc.license = 6658241;
(function() {
var lc = document.createElement('script'); lc.type = 'text/javascript'; lc.async = true;
lc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.livechatinc.com/tracking.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(lc, s);
})();
</script>
<!-- End of LiveChat code -->
<!-- Start of Upscope.io code -->
<script>
(function(w, u, d){var i=function(){i.c(arguments)};i.q=[];i.c=function(args){i.q.push(args)};var l = function(){var s=d.createElement('script');s.type='text/javascript';s.async=true;s.src='https://code.upscope.io/25W6nQZyHBuHyW5GYkpcnrzC.js';var x=d.getElementsByTagName('script')[0];x.parentNode.insertBefore(s,x);};if(typeof u!=="function"){w.Upscope=i;l();}})(window, window.Upscope, document);
Upscope('init', {
// Optionally set the user ID below. If you don't have it, it doesn't matter,
// Upscope will integrate with your live chat system anyway.
uniqueId: "USER UNIQUE ID",
// Optionally set the user name or email below (e.g. ["John Smith", "john.smith@acme.com"])
identities: ["list", "of", "identities", "here"]
});
</script>
<!-- End of Upscope.io code -->
After making changes to your source code, Upscope integration is now ready! Now it’s time to learn how to start a CoBrowsing session with your customer.
Upscope LiveChat: Starting session
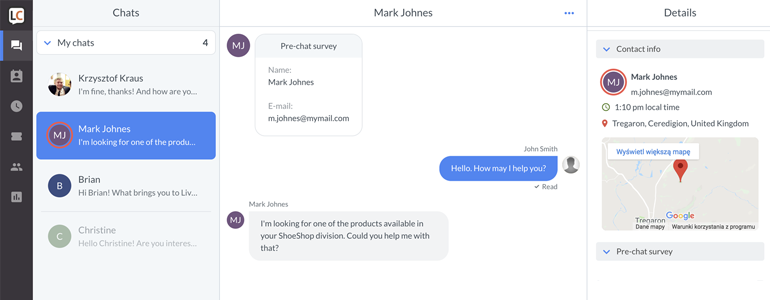
- To start a CoBrowse session, go to the Chats section of your LiveChat. There, pick a customer from the list of your chats.

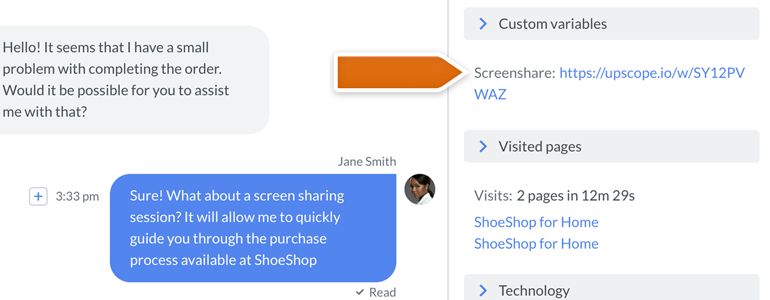
- All you have to do now is to click on the Screenshare link, available under the Custom variables section of your customer’s details.

And voilà! The CoBrowse session will start in a new tab of your browser. Now you can see the movements of your customers, allowing you to guide them through any issue that they may encounter on your website.
We hope that you found this article helpful! However, in case of any additional questions, feel free to start a chat with us - our Support Heroes are available 24/7/365!