LiveChat updates
We like to stay fresh!

Tweak Your Chat with Our New Chat Widget Configurator!
Our new Chat Configurator is here, giving you the option to change the looks of your chat window and tweak its behaviour without using any additional CSS or JavaScript configuration.

How to enable the New Chat Configurator?
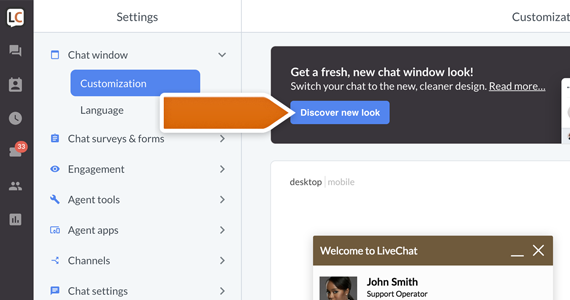
If you’re not yet using the new Chat Configurator, the process of turning it on is quite simple! Head over to the Customization section of your LiveChat settings and click on the Discover new look button.

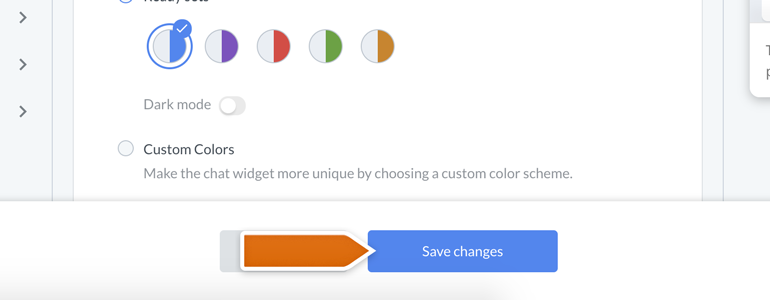
You should see a new Chat Widget Configurator, together with the preview of your brand new chat widget. To apply changes, click on the Save changes button.

And that’s it! Now you can start using your new Chat Widget Configurator to change the looks of your chat!
So, what options are there?
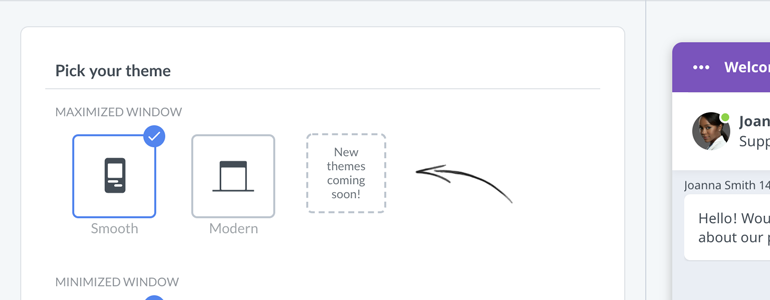
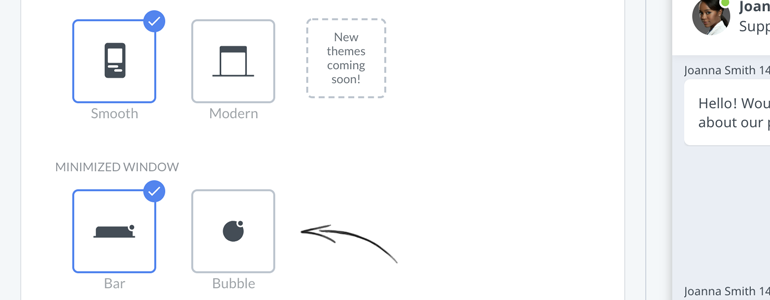
Pick your theme
Our new Chat Configurator gives you the option to pick a theme of your chat window. You can currently choose between Smooth and Modern, but don’t worry! There are more themes coming really soon.

In addition to changing the theme of your chat, you can also change the style of your minimized chat widget. Amaze your customers with a simple yet functional Bar or a modern and minimalistic Bubble!

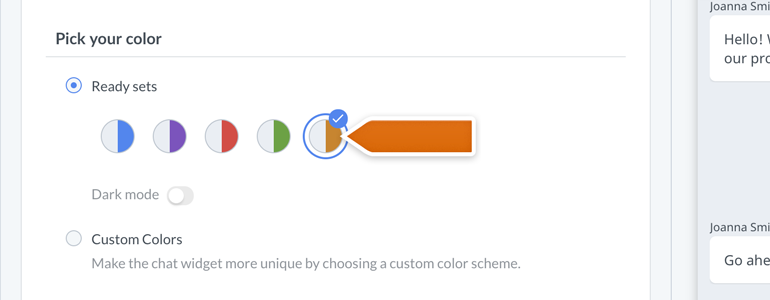
Pick your color
With the Pick your color option, you can choose a color scheme similar to that of your company’s brand. Picking a carefully pre-selected set of colors will increase your visitors’ website immersion, providing a much greater browsing experience.

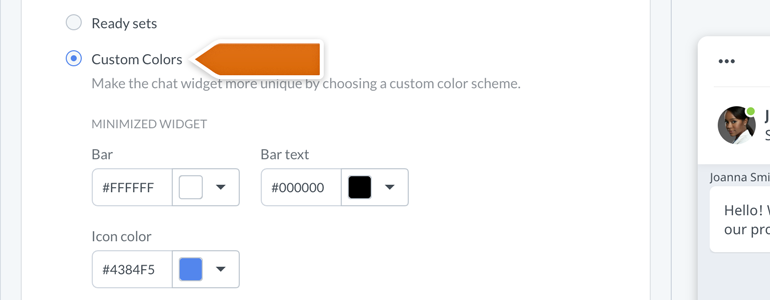
We also realize that each website is different. That is why, in addition to the ready sets of colors, we’re giving you a feature called Custom Colors. A tool allowing you to adjust the color of your chat perfectly.

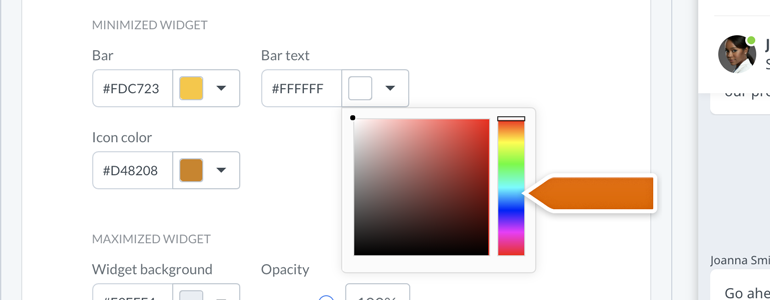
From now on, you can change the color of your minimized and maximized widget elements, either by providing a hexadecimal representation of a color or by using our built-in color palette!

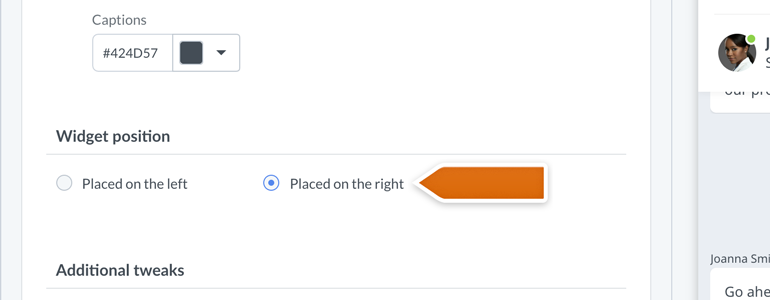
Widget position
With widget position, you can decide on which side of your website your customers should expect to interact with the chat window. Either on the left or, as set-up by default, on the right! And all of that without any additional CSS customization.

Oh, and did we mentioned that it works great on mobile devices as well? But don’t take our words for it: try for yourself, with just a click of a button!
OK, but what about the widget’s behaviour?
With the new Chat Widget configurator, we want to bring you the possibility to change the behaviour of your chat window, without modifying LiveChat script added to the source code of your website.

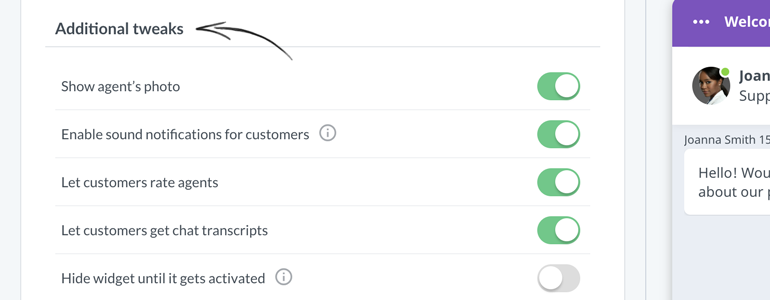
So, which behaviour can you modify exactly?
Show agent’s photo
Decide whether you’d like to display your agent’s photo during a chat and in the chat bubble, after your customer will minimize the chat window or receive a greeting.
Enable sound notifications for customers
By default, your customers will be notified about a new greeting and a new message received in a chat by a sound notification. This should get their attention whenever they, for example, minimized their browser while talking with your agents. However, if you’d like to disable those sound notifications, simply switch this option off.
Let customers rate agents
With this option, you can decide whether your customers can rate your agents during or after the chat.
Let customers get chat transcripts
Turn on this option to give your customers the possibility to request the transcript of their current chat. The chat transcript will be sent to their email.
Hide widget until it gets activated
If you’d like to keep your chat widget hidden until your customer will either: receive a greeting or interact with a custom start chat button added to your website (more on this subject here), this option is the way to go. Oh, and it’ll also work in case that you’d like to implement our open chat window API method, to build your custom mechanism responsible for opening a chat.
Display widget on mobile
Enabled by default, this option will make sure that your customer can chat with you when browsing through your store on their phones or tablets. If you wouldn’t like that however, simply switch this option off.
Tell me more!
If you’d like to know more about the new Chat Widget Configurator, don’t hesitate to start a chat with us! Our Support Heroes are available 24/7/365 and are always ready to help.