



LiveChat is a complete customer service platform that delights your customers and fuels your sales.
Free 14-day trial Automation Omnichannel messaging
Trusted by 37,000+ companies

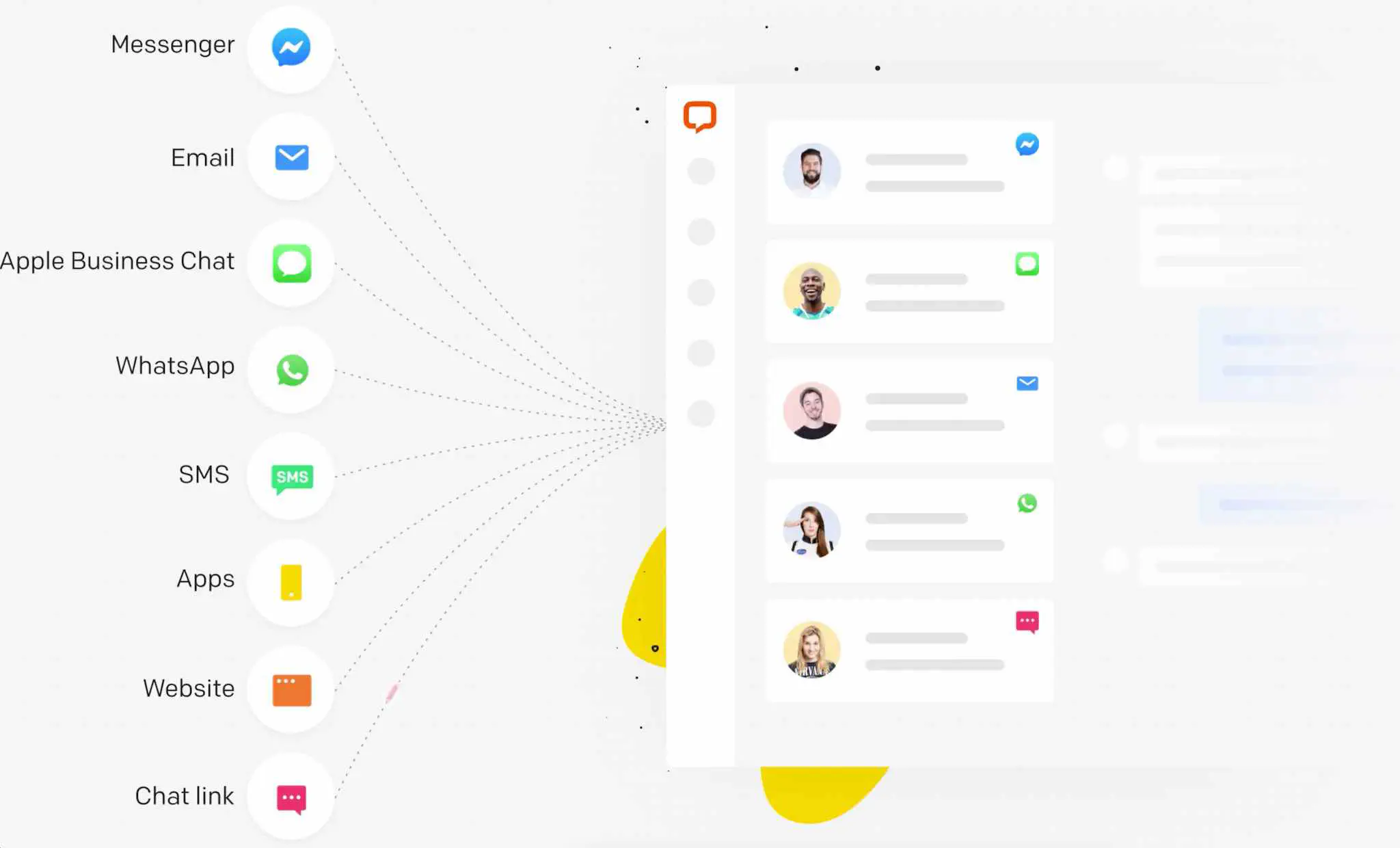
Everywhere is here

Messenger
Apple
Messages
SMS
Apps
Website
Direct chat

Enter your URL below to see how the LiveChat widget looks on your website.



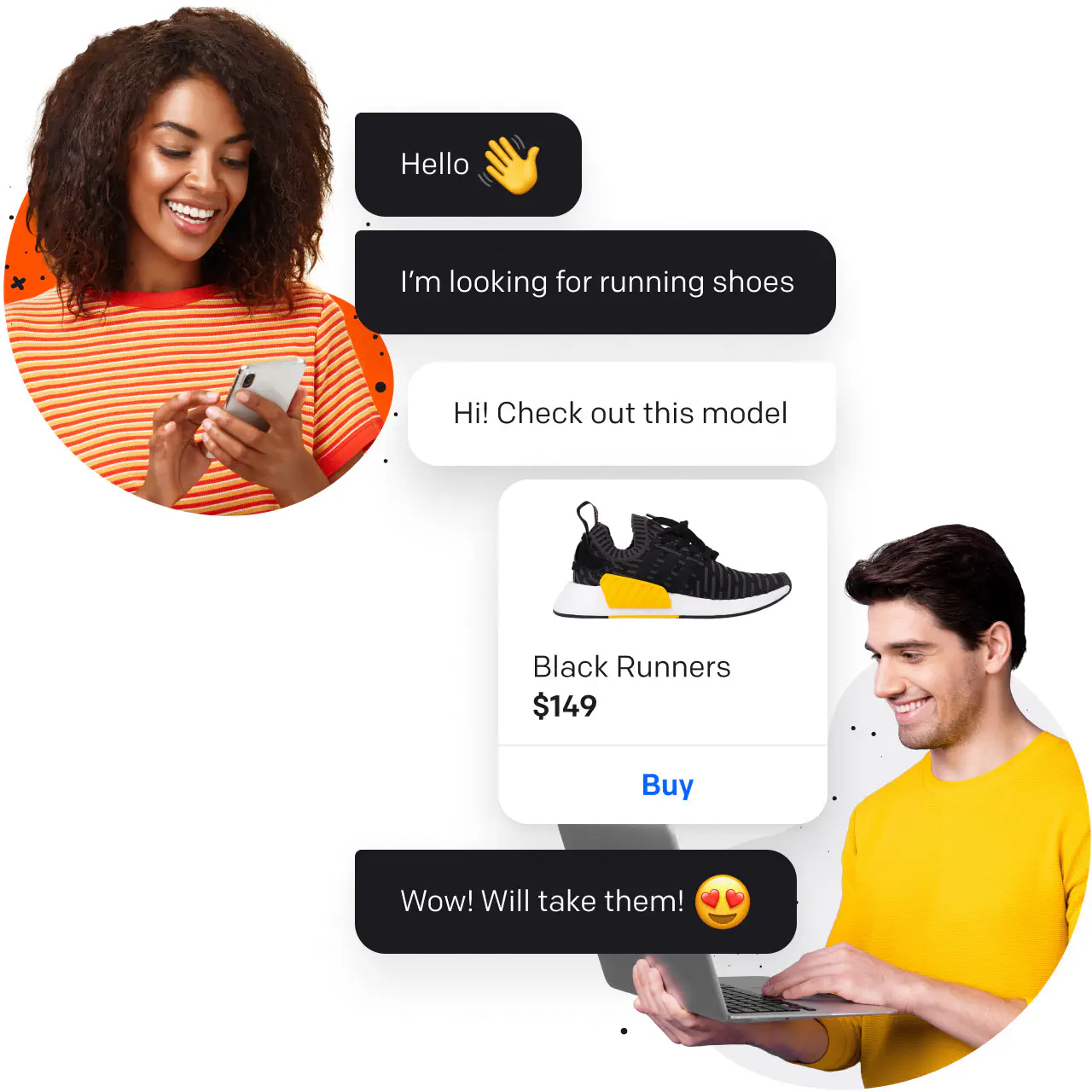
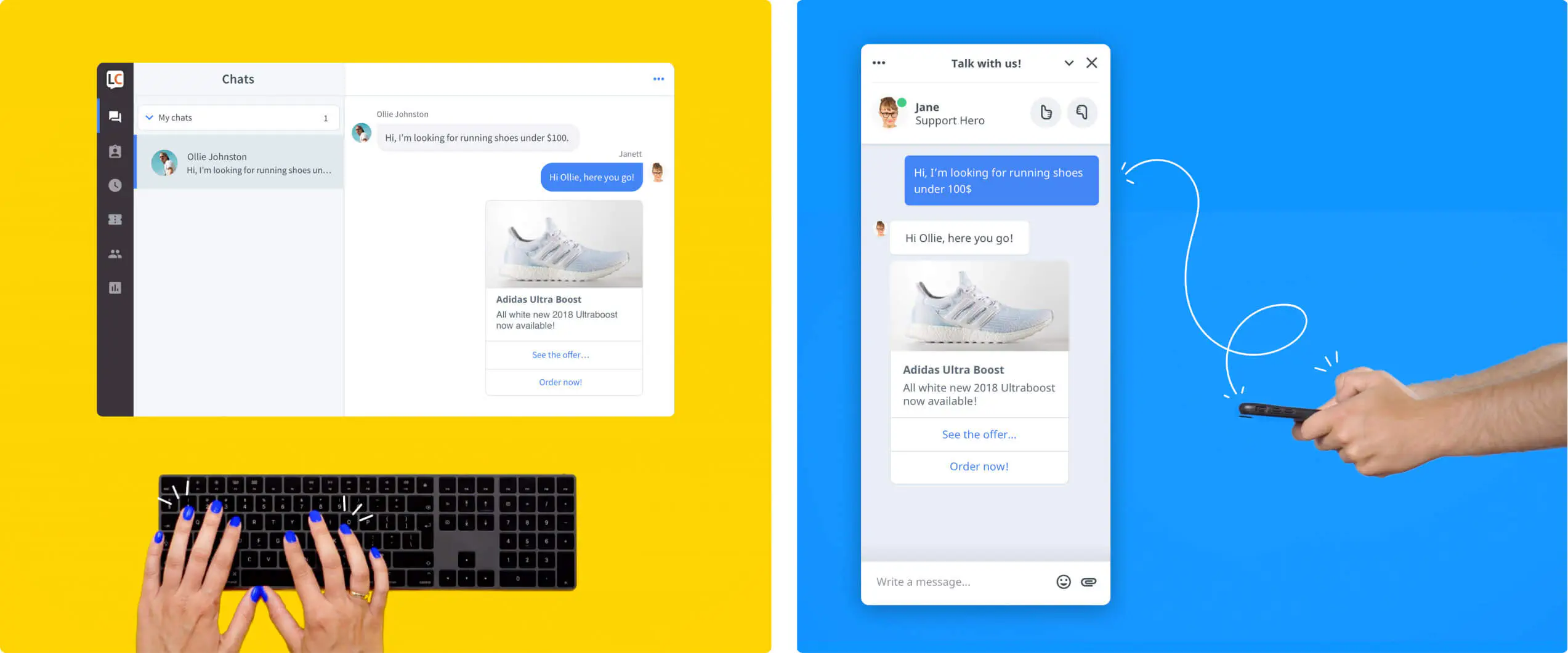
Create a chat experience your customers know and love
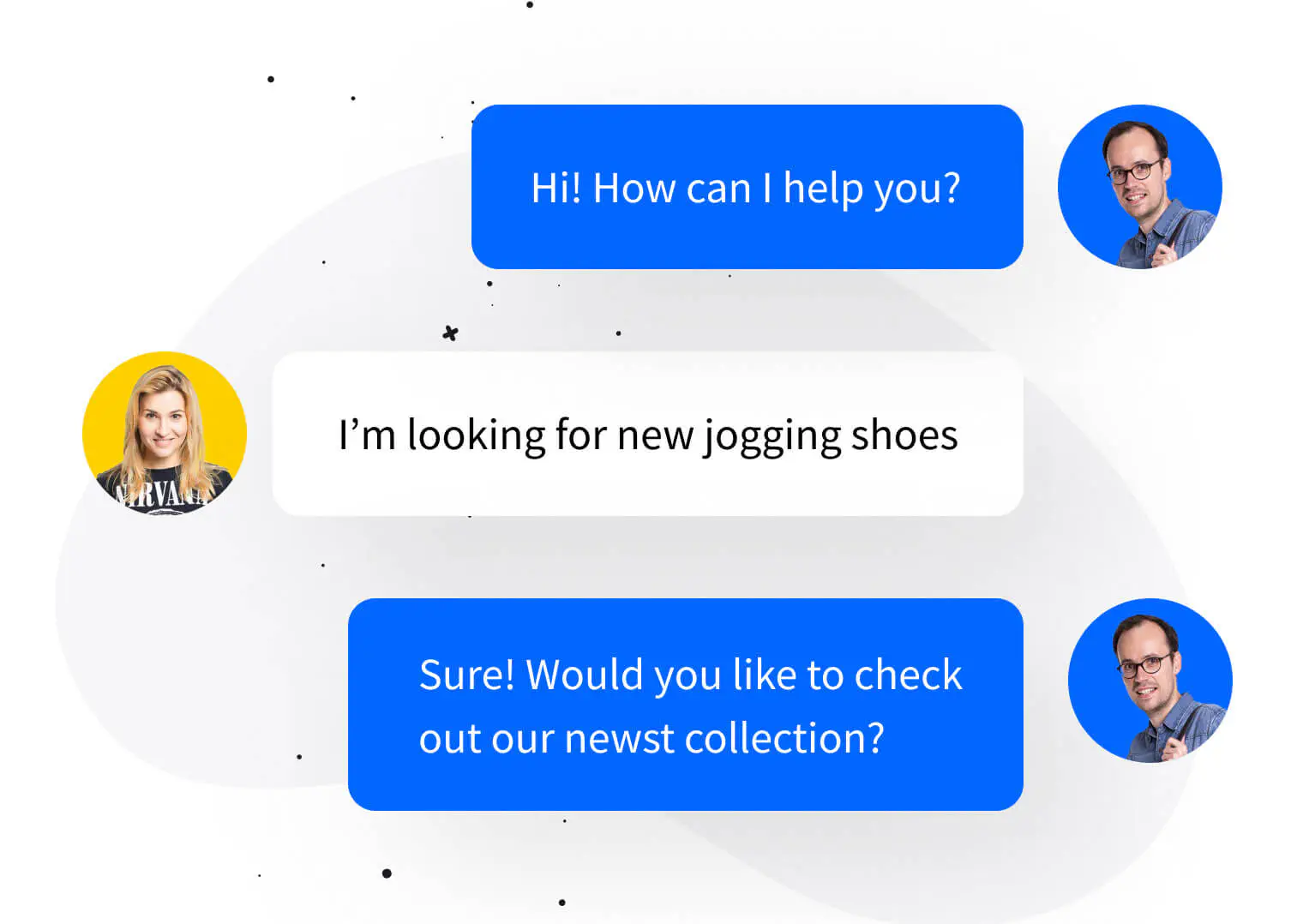
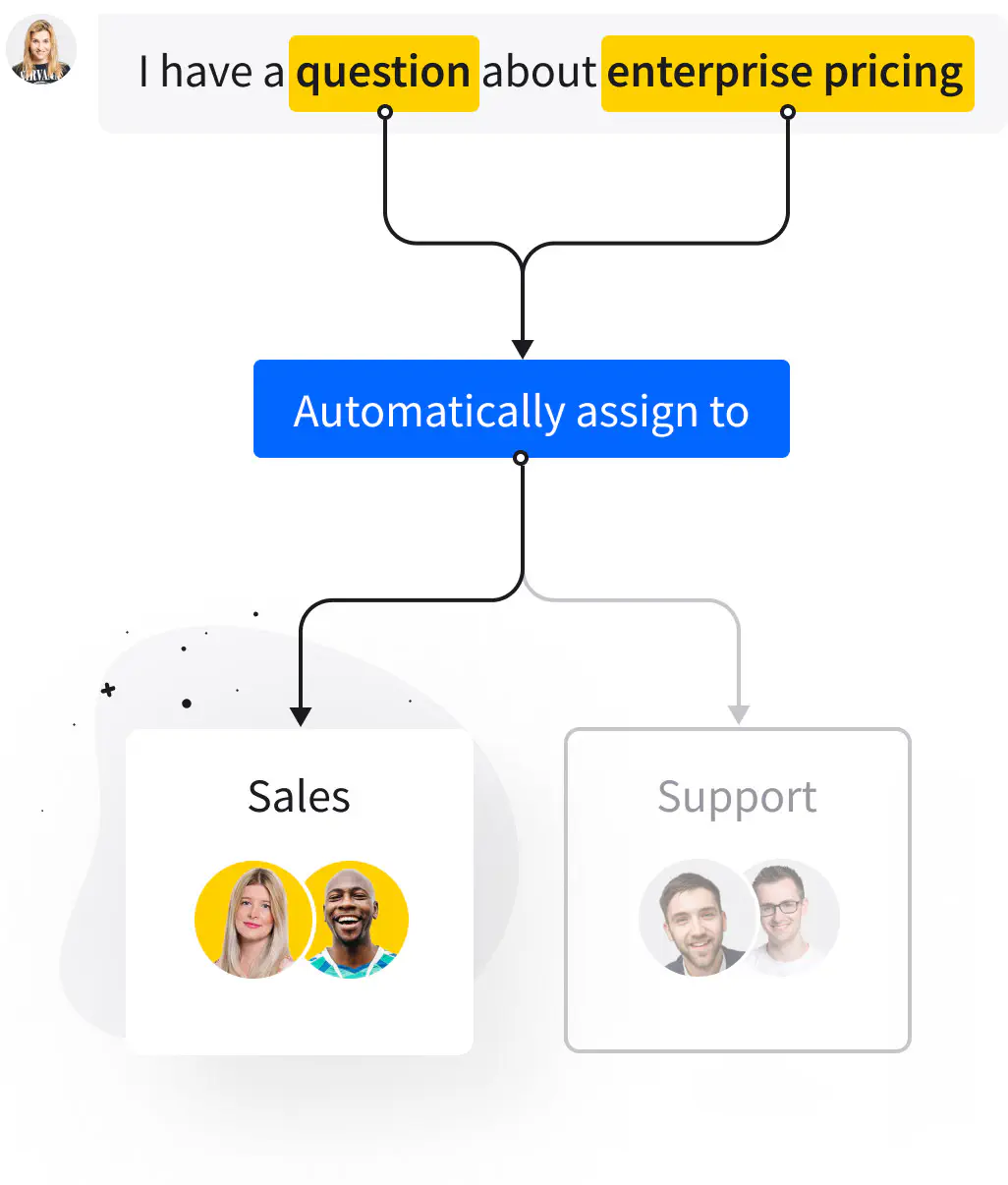
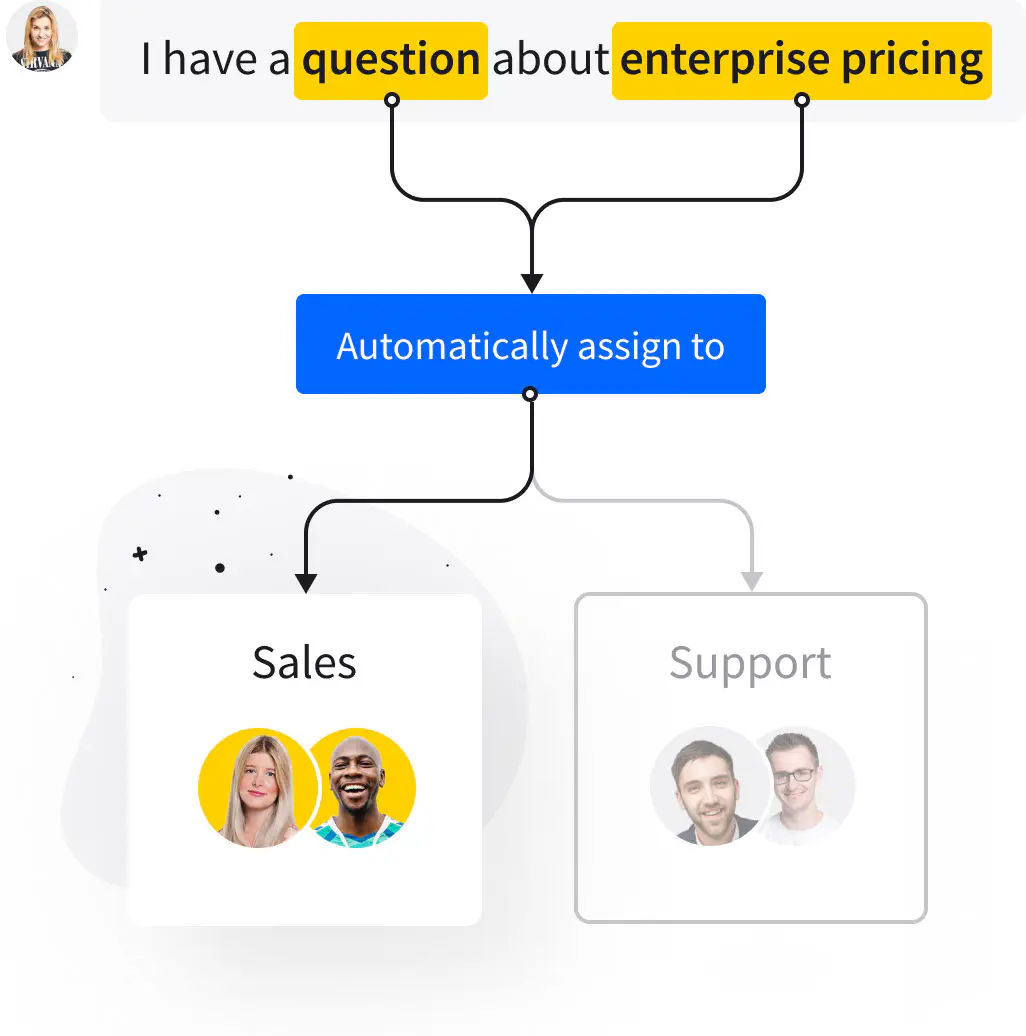
Solve customer problems proactively
Anticipate questions and respond faster



Connect LiveChat software with apps you use and love. Chat with your customers, send their details to your CRM, manage orders and accept payments.
Explore MarketplaceChatBot
WordPress
Messenger

Google Ads
TeamViewer
KnowledgeBase
BigCommerce
ChatBot
WordPress
Messenger

Google Ads
TeamViewer
KnowledgeBase
BigCommerce
Mailchimp

Shopify
HubSpot
Dropbox
Pipedrive
WooCommerce
Mailchimp

Shopify
HubSpot
Dropbox
Pipedrive
WooCommerce
Zapier
Salesforce
Google Analytics
Zendesk
GetResponse
HelpDesk
Twilio
Zapier
Salesforce
Google Analytics
Zendesk
GetResponse
HelpDesk
Twilio
ChatBot
WordPress
Messenger

Google Ads
KnowledgeBase
BigCommerce
Mailchimp

Shopify
HubSpot
WooCommerce
Dropbox
Google Analytics
TeamViewer
Zapier
Salesforce
GetResponse
Zendesk
Pipedrive
HelpDesk
Twilio
Turn website visits into sales and customer satisfaction for your business
Free 14-day trial Easy setup No credit card required
75,000,000
chats monthly
150
connected countries
200,000
support reps
Thank you, @LiveChat, for your phenomenal platform and service. We recently had our 500th "support" LiveChat, where we assist, 24/7, those struggling with addiction or simply looking for information to stay healthy and better informed.
So proud of the @rocketdotnet team! Since switching to @LiveChat a few weeks ago, it's really improved our workflow! Behind the scenes customer service blog post coming soon :) #customer #service #wordpress #hosting #support
Added @LiveChat to my online courses to answer questions while I'm at my desk. Status: Excellent feedback from students so far!
I use LiveChat on my domain landing pages and ❤️ their service! Much better than having a phone number that prospects can call, while still providing the instant response (ability to pause to think through responses with chat).
Take @LiveChat for a spin. Will need a little Zapier help but likely checks all of your boxes.
Thank you @LiveChat for your great product which helps us every day at @appsvio_team 🙌
Thanks for your fantastic tool.


 See case studies
See case studies
Building blocks of remarkable experience
The LiveChat Platform empowers you with tools and know-how to build customer service experience that highlights your brand.
Get started with the LiveChat Platform
Meet our world famous support team. They are fast, they are smart, and they will help you out any time day or night!

Start a free LiveChat trial now!
Supercharge your website and social media profiles.
Turn online visits into sales, customers into fans.
Free 14-day trial 24/7 availability Analytics
ChatBot
LiveChat
Integrate ChatBot with LiveChat
Connect LiveChat with apps you use and love. Chat with your customers now.
WordPress
LiveChat
Integrate WordPress with LiveChat
Seamlessly add a live chat feature to your WordPress site. It's the fastest way to connect with your customers.
Messenger
LiveChat
Integrate Messenger with LiveChat
Handle messages from your Facebook fans directly in LiveChat app. Provide your customers with support wherever they need it.

Google Ads
LiveChat
Integrate Google Ads with LiveChat
Track conversion to chat from Google AdWords campaigns. Discover which of your campaigns enjoy the highest customer interest.
TeamViewer
LiveChat
Integrate TeamViewer with LiveChat
Get access to customers’ screens with just a few clicks. Provide your customers with a quality assistance – whenever they need it.
KnowledgeBase
LiveChat
Integrate KnowledgeBase with LiveChat
Give your customers a self-service way to find the answers they need anytime and help your support team decrease the total case handling time.
BigCommerce
LiveChat
Integrate BigCommerce with LiveChat
Turn store visitors into customers and increase customer satisfaction. Send personalized chat invitations and gather feedback from returning customers.
Mailchimp
LiveChat
Integrate Mailchimp with LiveChat
Bring in email marketing right into LiveChat app. Build your audience, manage subscribers, and more.

Shopify
LiveChat
Integrate Shopify with LiveChat
Add a live chat feature to your store and watch your sales grow. Send product recommendations and guide visitors to the checkout.
HubSpot
LiveChat
Integrate HubSpot with LiveChat
Manage your HubSpot CRM contacts while chatting with customers. Get more quality leads in the sales pipeline faster.
Dropbox
LiveChat
Pipedrive
LiveChat
Integrate Pipedrive with LiveChat
Manage all your Personas straight from a chat. See information about returning customers, add chat transcripts to Deals.
LiveChat
Integrate WhatsApp with LiveChat
Add a new communication channel used by over 2 billion monthly active users. Route chats to a dedicated group of agents and handle high traffic with ease right in the LiveChat app.
WooCommerce
LiveChat
Integrate WooCommerce with LiveChat
Have full knowledge about cutomers' shopping carts during a chat. Provide contextual support to turn visitors into customers.
Zapier
LiveChat
Integrate Zapier with LiveChat
Increase your productivity with Zapier automation. Connect different apps and watch your workflow improve.
Salesforce
LiveChat
Integrate Salesforce with LiveChat
Create leads and contacts from chats and archives. Easily search the Salesforce contacts directly from LiveChat.
Google Analytics
LiveChat
Integrate Google Analytics with LiveChat
Track the impact of website chats on online sales. Find out more about visitors' browsing habits and gather marketing data.
Zendesk
LiveChat
Integrate Zendesk with LiveChat
Create tickets in Zendesk directly from a chat. Easily monitor customer engagement, conduct quality control, and supervise agents.
GetResponse
LiveChat
Integrate GetResponse with LiveChat
Increase your newsletter audience and broaden the reach of your campaigns. Send more personalized follow-ups.
HelpDesk
LiveChat
Integrate HelpDesk with LiveChat
Power up LiveChat's built-in Tickets with a cutting-edge ticketing system. Get multiple mailboxes with automated rules, custom domains, and more.
Twilio
LiveChat
Integrate Twilio with LiveChat
Send SMSes to your customers, without leaving LiveChat app. Add a new communication channel to your customer service with no coding required.